環境構築するの、めんどくさくないですか?最近では、IoTが流行っていて、Raspberry Piなどの小型のLinux機器が数多く登場しています。安価でもあるため、複数の購入して何かしてみよう!と思っ
前から、ブログの人気記事ランキングをを作る必要があるな。と思っていました。 「Hatena Bookmark ranking」は一応存在するんですが、サムネイルを表示したりリダイレクトをまとめたりとい
Font Awesome 今回は、あなたのサイトに超簡単にアイコンを導入する方法 を紹介します! もう、有名なサイトのほとんどでは使用されていますが、 そのアイコンを自分たちも簡単に利用出来る
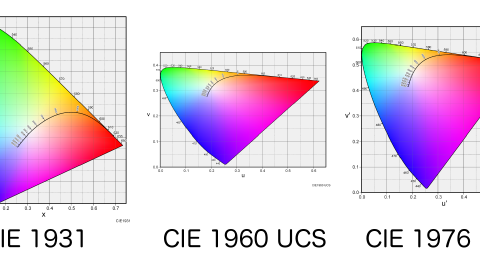
私の所属している研究室では、機械学習を使った画像処理の研究を行っています。 画像処理では、RGB表現からXYZ表現に変換後、処理をする必要が有ります。 XYZの画素を表に表現する方法は色々あるのですが
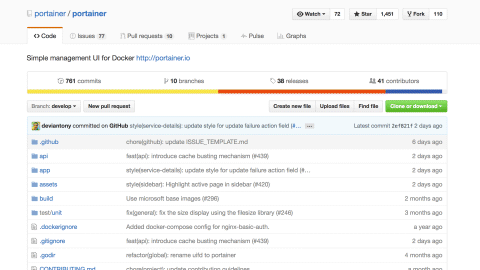
こんにちは。 今日は、PortainerというDockerコンテナ管理ツールを紹介したいと思います。 Portainerは軽量のDocker管理UIで、DockerホストまたはSwarmクラスタを簡
MacOSX上でUbuntuを動かします。 MacにDockerをインストールする方法は別の記事で書こうと思います。
1977年、C言語は生まれた直後にawkというスクリプト言語が生まれました。 そんなに昔からあるのに廃れることのない技術となっているのには、 シンプルな言語仕様とテキストを処理する場面で十分な実用性が
※ 2016/6/26 編集: 文章が単調だったので、記事を書いた背景を追加した上で校正しました 自分のお気に入りのエディターはAtomです。 私は、「オープンソース大好き人間」なので、なんでもオ
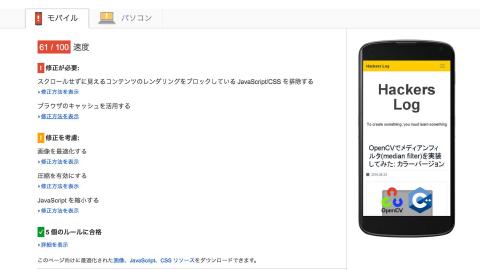
このサイトの画像などのリソースは、サーバーの負荷を軽くする のと、 リソースの管理を簡単にする ことを狙って、ほとんどAWS S3から配信(※1) しています。 ※1 現在はaws s3からの配信は行
golangである動作を実現しようとするとしても、 たくさんの書き方があってどれが一番合ってベストなのかわかりませんでした。 ドキュメントを見ても良い情報が得られず、情報を収集するのが苦しかったです。