【ライブラリ】画像無し!HTMLのみで超カンタンにWebアイコンフォント『Font Awesome』を導入する方法と活用

Font Awesome
今回は、あなたのサイトに超簡単にアイコンを導入する方法 を紹介します!
もう、有名なサイトのほとんどでは使用されていますが、 そのアイコンを自分たちも簡単に利用出来るといことを知っている人は意外に少ないです。
本当にとっても簡単に導入することが出来るので、 気になっている人は是非試して見下さい。
超簡単にアイコンを導入!『Font Awesome』とは?
『Font Awesome』 『Font Awesome』を聞いたことある人は、 Webに精通している人以外には少ないかと思います。
『Font Awesome』は、サイト上で使われる様々なアイコンを フォント(文字)と同じように扱える ように、 したものです。このようなアイコンを「Webフォントアイコン」といいます。
Webフォントアイコンは、文字と同じように「大きさ」「色」「行間」などを CSSで自由に変えることが出来るため、「」のように 自由に組み込む事も出来ますし、「」のように変えることも自由に出来ます。
しかし、この使い方を知っていることで、利用できる幅が格段に広がり、 サイトのUIを美しく、わかりやすくすることが可能になります。 また、画像による依存がないために、管理をしやすいといった利点もあります。
『Font Awesome』導入方法
『Font Awesome』は、CDNを利用する方法と、 必要ファイルをダウンロードして利用する方法の2種類があります。
CDNで利用
現在、CDNは「cdnjs」か 「jsdelivr」を利用するが一般的です。
導入方法は非常に簡単で、head に以下のタグを挿入するだけです。
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
『Font Awesome』使い方
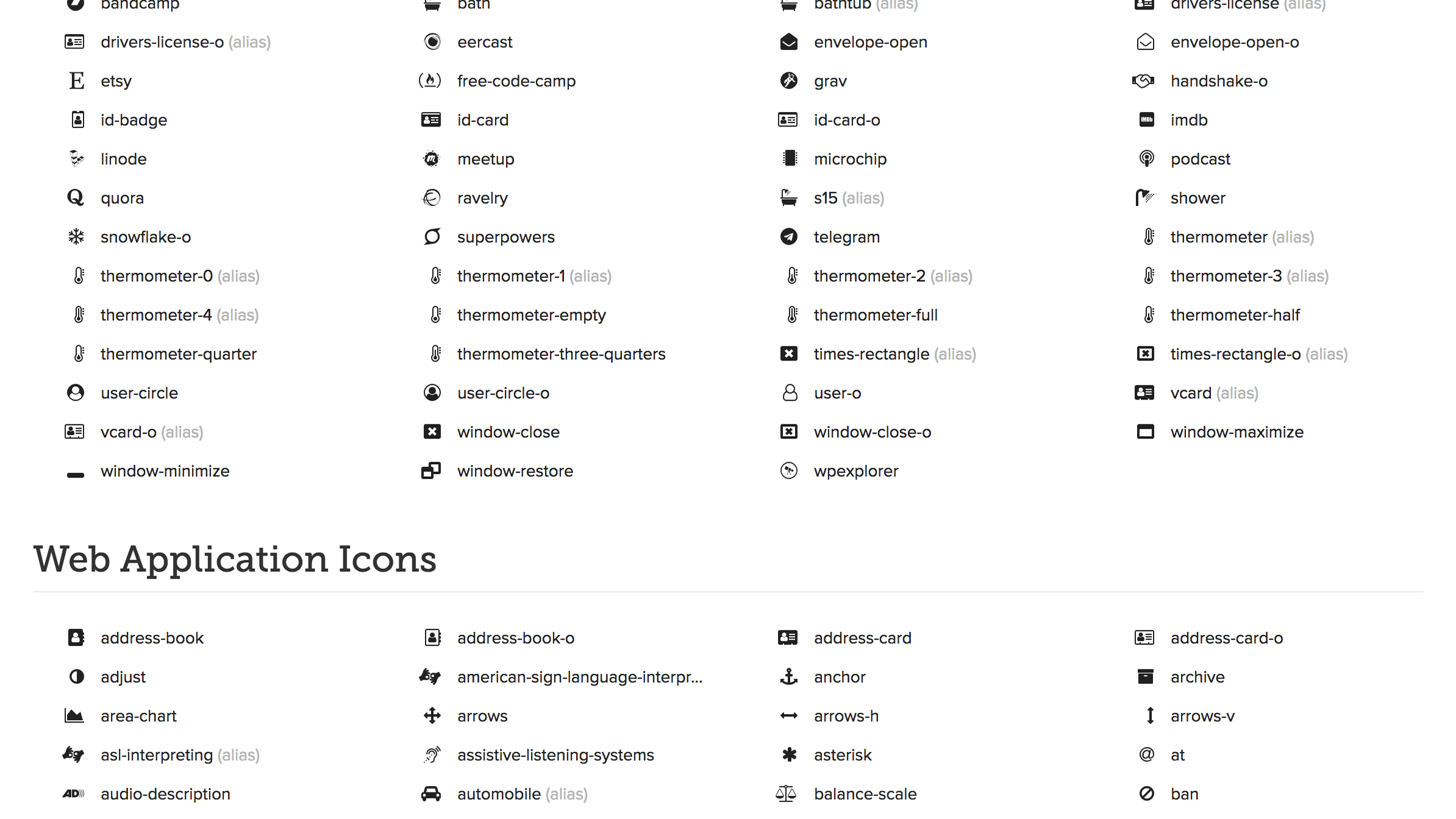
Font Awesome Iconsにアクセスします。 下にスクロールすると、たくさんの利用できるアイコンが並んでいます。

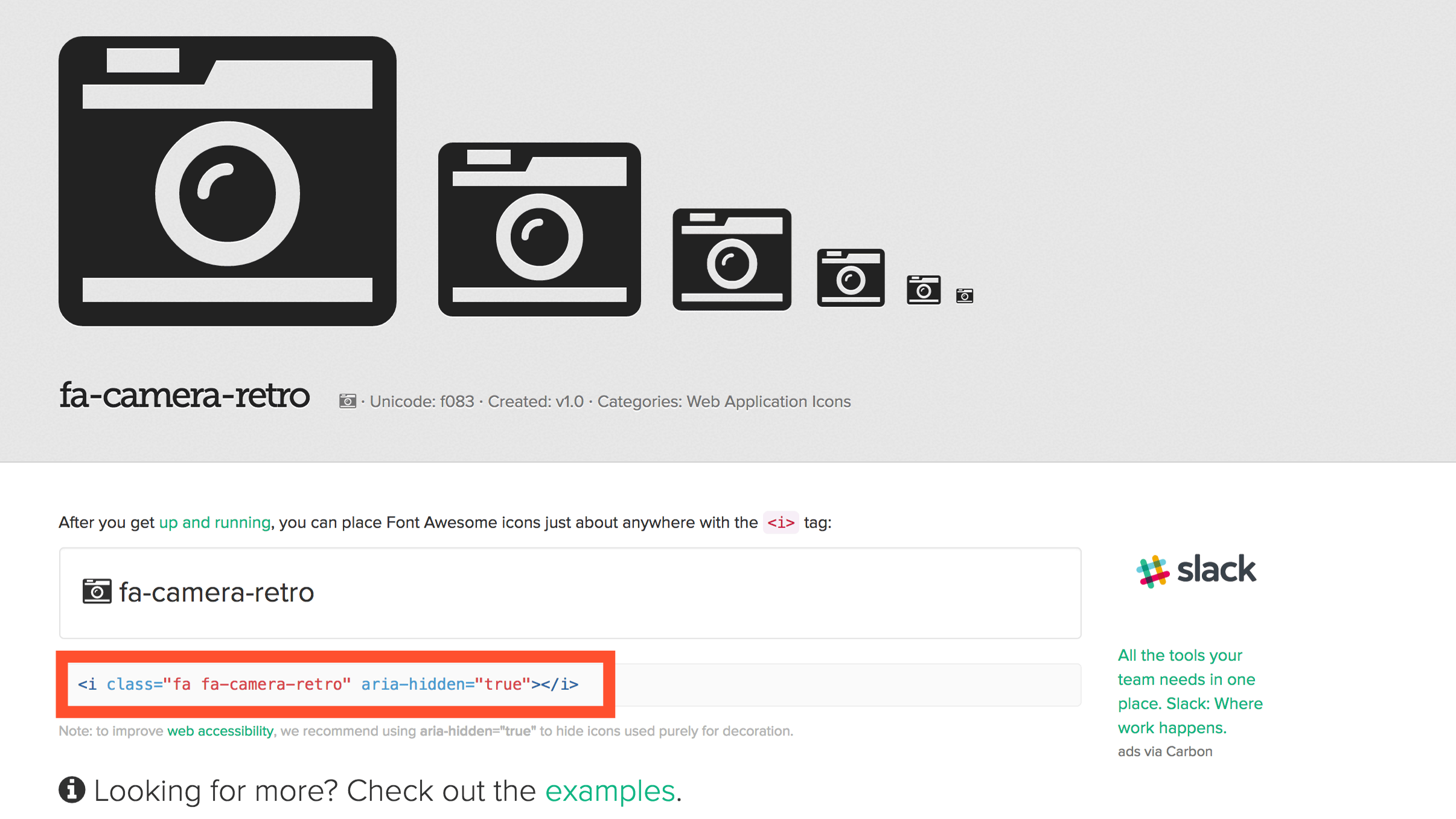
この中から、使いたいアイコンを選んでみましょう!今回は、fa-camera-retroを選択しました。

後は、四角で囲んである範囲の中身をコピーして利用すればfa-camera-retroを設置出来ます!
『Font Awesome』使用例
http://fontawesome.io/examples/を見れば、 使い方に困ることはないでしょう。
基本
<i class="fa fa-camera-retro"></i> fa-camera-retro
アイコンの大きさを変える
<i class="fa fa-camera-retro fa-lg"></i> fa-lg
<i class="fa fa-camera-retro fa-2x"></i> fa-2x
<i class="fa fa-camera-retro fa-3x"></i> fa-3x
<i class="fa fa-camera-retro fa-4x"></i> fa-4x
<i class="fa fa-camera-retro fa-5x"></i> fa-5x
アイコンの幅を一定にする
<div class="list-group">
<a class="list-group-item" href="#"><i class="fa fa-home fa-fw" aria-hidden="true"></i> Home</a>
<a class="list-group-item" href="#"><i class="fa fa-book fa-fw" aria-hidden="true"></i> Library</a>
<a class="list-group-item" href="#"><i class="fa fa-pencil fa-fw" aria-hidden="true"></i> Applications</a>
<a class="list-group-item" href="#"><i class="fa fa-cog fa-fw" aria-hidden="true"></i> Settings</a>
</div>
アイコンのリストを作る
- List icons
- can be used
- as bullets
- in lists
<ul class="fa-ul">
<li><i class="fa-li fa fa-check-square"></i>List icons</li>
<li><i class="fa-li fa fa-check-square"></i>can be used</li>
<li><i class="fa-li fa fa-spinner fa-spin"></i>as bullets</li>
<li><i class="fa-li fa fa-square"></i>in lists</li>
</ul>
アイコンにちょっとした装飾をつける
<i class="fa fa-quote-left fa-3x fa-pull-left fa-border" aria-hidden="true"></i>
...tomorrow we will run faster, stretch out our arms farther...
And then one fine morning— So we beat on, boats against the
current, borne back ceaselessly into the past.
アイコンに動きをつける
<i class="fa fa-spinner fa-spin fa-3x fa-fw"></i>
<span class="sr-only">Loading...</span>
<i class="fa fa-circle-o-notch fa-spin fa-3x fa-fw"></i>
<span class="sr-only">Loading...</span>
<i class="fa fa-refresh fa-spin fa-3x fa-fw"></i>
<span class="sr-only">Loading...</span>
<i class="fa fa-cog fa-spin fa-3x fa-fw"></i>
<span class="sr-only">Loading...</span>
<i class="fa fa-spinner fa-pulse fa-3x fa-fw"></i>
<span class="sr-only">Loading...</span>
アイコンを回転させる
fa-rotate-90
fa-rotate-180
fa-rotate-270
fa-flip-horizontal
fa-flip-vertical
<i class="fa fa-shield"></i> normal<br>
<i class="fa fa-shield fa-rotate-90"></i> fa-rotate-90<br>
<i class="fa fa-shield fa-rotate-180"></i> fa-rotate-180<br>
<i class="fa fa-shield fa-rotate-270"></i> fa-rotate-270<br>
<i class="fa fa-shield fa-flip-horizontal"></i> fa-flip-horizontal<br>
<i class="fa fa-shield fa-flip-vertical"></i> fa-flip-vertical
複数のアイコンを重ねる
fa-flag on fa-circle
fa-terminal on fa-square
fa-ban on fa-camera
<span class="fa-stack fa-lg">
<i class="fa fa-square-o fa-stack-2x"></i>
<i class="fa fa-twitter fa-stack-1x"></i>
</span>
fa-twitter on fa-square-o<br>
<span class="fa-stack fa-lg">
<i class="fa fa-circle fa-stack-2x"></i>
<i class="fa fa-flag fa-stack-1x fa-inverse"></i>
</span>
fa-flag on fa-circle<br>
<span class="fa-stack fa-lg">
<i class="fa fa-square fa-stack-2x"></i>
<i class="fa fa-terminal fa-stack-1x fa-inverse"></i>
</span>
fa-terminal on fa-square<br>
<span class="fa-stack fa-lg">
<i class="fa fa-camera fa-stack-1x"></i>
<i class="fa fa-ban fa-stack-2x text-danger"></i>
</span>
fa-ban on fa-camera
まとめ
『Font Awesome』はとても簡単に導入出来る上に、 とてもクオイティが高く、使いやすいです。
利用の幅が広がりますし、いいことがたくさんあるので、 自身のサイトを持っている人は、是非試してみてはいかがでしょうか?



